پرکاربردترین تگ های html

پرکاربردترین تگ های html کدام است؟ وقتی صحبت از آموزش html میشود مهمترین چیزی که وجود دارد تگ ها هستند چرا که تگ ها ساختار و اسکلت صفحه وب را تشکیل میدهد در زبان html تگ های بسیار زیادی وجود دارند که برخی از آنها منسوخ شده و کاربردی ندارند بخاطر همین در این مقاله میخواهیم پرکاربردترین تگ های html را خدمت شما عزیزان معرفی کنیم و همچنین یک منبع آموزشی عالی هم برای یادگیری کدنویسی html css بصورت پروژه محور معرفی میکنیم با ما همراه باشید..
مفهوم تگ در html
تگ چیست؟ ترجمه این کلمه در زبان فارسی به عنوان «برچسب» به کار می رود. برچسب ها مهمترین نقش را در زبان HTML ایفا می کنند که زبان نشانه گذاری فرامتن است. در واقع تگ های HTML کاراکترهای گرامری از پیش تعریف شده زبان HTML هستند که وظیفه علامت گذاری محتوای صفحات نوشته شده در HTML را بر عهده دارند و هر کدام از آنها معانی و مفهوم خاصی را نشان می دهند. که معمولا در دو قسمت استفاده می شوند. با ادامه پرکاربردترین تگ های html همراه باشید
تگهای HTML به مرورگرها اجازه میدهند تا تشخیص دهند که هر قسمت از صفحه وب سایت چه نوع عنصری است و چگونه باید نمایش داده شود. به عنوان مثال، تگ های ارائه صفحه، تگ نمایش لیست، تگ نمایش جدول و غیره.
ساختار استفاده از تگ در html
همانطور که میدانید، بیشتر تگ های HTML برای نمایش عناصر در یک صفحه از دو بخش تشکیل شده است: یک تگ باز و یک تگ بسته که هر دو نام یکسان دارند. قسمت اول نوشتن یک تگ HTML با دو علامت <…> شروع می شود. به عنوان مثال، تگ <html> را باز کنید. قسمت دوم و آخر همان قسمت اول است با این تفاوت که قبل از نام تگ باید از اسلش جلو </> استفاده کنیم که به معنای پایان کدگذاری آن تگ است. به عنوان مثال، تگ بسته <html/>.
بنابراین نمای اولیه و کلی نحوه نوشتن تگ HTML به شرح زیر است. در این مثال از تگ عنوان استفاده شده و محتوای قابل نمایش در آن تگ بین دو تگ عنوان باز و بسته قرار می گیرد. شبیه این یکی
برخی از عناصر دیگر فقط با استفاده از تگ باز نمایش داده می شوند که به آنها تگ های خود بسته می گویند. به عنوان مثال، یک متا تگ را در نظر بگیرید که دارای ویژگی charset است. بد نیست بدانید که تگ های باز می توانند کدهای CSS را نیز فراخوانی کنند. شما میتوانید برای تمرین از سایت w3schools نیز استفاده کنید
همانطور که در شکل و در فیلم آموزشی مشاهده می کنید، توضیح داده ایم که html چیست. تگ های باز می توانند ویژگی ها را دریافت کنند و هر ویژگی می تواند مقدار خاصی را دریافت کند. در مقاله ای جداگانه در مورد این موضوع به تفصیل بحث خواهم کرد. به یاد داشته باشید که تگ های بسته هیچ صفت و مقداری را نمی پذیرند و انتهای تگ در نظر گرفته می شوند.
پرکاربردترین تگ های html
در این بخش میخواهیم پرکاربردترین تگ های html که وقتی یک پروژه طراحی وب html را باز میکنید بیش از همه تگ ها در سند استفاده شده را به همراه کاربردشان معرفی کنیم..
تگ doctype در html
تگ <Doctype!> اساسی ترین تگ در زبان HTML است که میتوان آن را در بین پرکاربردترین تگ های html قرار داد و به عنوان راهنمای مرورگرها برای تعیین نوع سند HTML عمل می کند. تگ <DOCTYPE!> به مرورگرها کمک می کند تا صفحات وب را به درستی نمایش دهند و بفهمند که تگ های نوشته شده 100% HTML هستند و نسخه HTML استفاده شده را در نظر می گیرند. توجه داشته باشید که نوشتن این تگ هیچ دستوری را به HTML ارسال نمی کند و فقط برای نمایش مناسب در مرورگر است.
تگ HTML در html
یکی دیگر از پرکاربردترین تگ های html تگ html است که دارای تگ های باز و بسته می باشد. این تگ بزرگترین تگ در HTML است زیرا تگ های مهم دیگری درون آن قرار می گیرند. توجه داشته باشید که از آنجایی که تگ html به مرورگر نشان می دهد که سند موجود html است، در طراحی سایت فقط متون و دستورات موجود در این تگ نمایش داده می شود و خود تگ قابل مشاهده نیست.
به طور خلاصه، تگ html شروع و پایان یک سند Html را به مرورگر وب نشان می دهد. بنابراین، همانطور که در بالا نشان داده شده است با تگ <html> شروع می کنیم و حاوی کدها و برچسب های دیگر است، سند Html را با تگ بسته شدن <html/> پایان می دهیم. به یاد داشته باشید: تمام تگ های HTML باید در داخل این تگ باشند تا به عنوان HTML شناخته شوند.
تگ head در html
تگ اصلی اولین تگی است که بلافاصله پس از تگ <html> باز و در بدنه تگ html نوشته می شود. این تگ که دارای دو تگ باز و بسته به عنوان تگ html است حاوی یک سری اطلاعات برای مرورگرها و خزنده های وب می باشد. اطلاعات این بخش در متن سند html ما نمایش داده نمی شود، بلکه شامل اطلاعاتی مانند عنوان صفحه، کلمات کلیدی، سبک های خارجی و داخلی، جاوا اسکریپت های خارجی و داخلی، نماد صفحه، توضیحات سازنده و غیره می باشد که بسیار مهم است. مرورگر و همچنین برای نمایه سازی توسط موتورهای جستجوی وب مانند گوگل و یاهو. تگ های قابل استفاده در این تگ عبارتند از:
<title>, <meta>, <link>, <script>, <style>
در واقع تگ Head را می توان به عنوان مغز صفحات وب معرفی کرد زیرا وظایفی مانند تعامل با موتور جستجو، تعامل با فایل های CSS و جاوا اسکریپت و غیره را انجام می دهد. به یاد داشته باشید که همه عناصر نوشته شده در تگ Head نمایش داده نمی شوند و فقط تگ های Base، Link، Meta، Title، Style، Script در این تگ قابل مشاهده هستند.
تگ body در Html
تگ body بعد از تگ <head/> نوشته می شود. و یکی از پرکاربردترین تگ های html به حساب میاید همانطور که از نام آن پیداست، بدنه صفحه وب سایت را تشکیل می دهد و شاید یکی از مهم ترین تگ های html باشد. در واقع تگ body تمام محتوایی را که باید توسط مرورگرها نمایش داده شود بین دو تگ باز و بسته قرار داده است. متن و تصویر و به طور کلی اطلاعاتی که در سند html ما از مرورگرهای وب به کاربران نمایش داده می شود در این قسمت نوشته می شود. می توانید اندازه فونت، رنگ فونت و موارد دیگری را که در صفحات وب قابل مشاهده است را در این تگ تنظیم کنید. به یاد داشته باشید که تمام عناصر مربوط به ظاهر صفحه وب سایت باید در این تگ گنجانده شوند. در غیر این صورت نمایش داده نمی شوند.
تگ style در Html
همانطور که در آموزش قبلی توضیح داده شد، تگ style در html تگی است که به عنوان یک تگ تو در تو در وسط تگ head قرار می گیرد. با استفاده از آن می توانید یک سبک برای صفحات وب سایت تعریف یا ایجاد کنید. و به نوعی این تگ برای css داخلی صفحه استفاده می شود. اساساً در داخل این تگ شما تعریف می کنید که چگونه و با چه سبکی عناصر HTML در مرورگر نمایش داده شوند.
استایلینگ همچنین به معنای افزودن رنگ به صفحه وب سایت است و به طور کلی استایل به معنای هر چیزی است که بتواند تغییرات دلخواه را در ظاهر سایت ایجاد کند. نمونه ای از نحوه نوشتن تگ style در html را در شکل زیر مشاهده می کنید. توجه داشته باشید که می توانید از چندین تگ سبک در داخل یک تگ head استفاده کنید. با این حال، این توصیه نمی شود.
تگ های مهم html
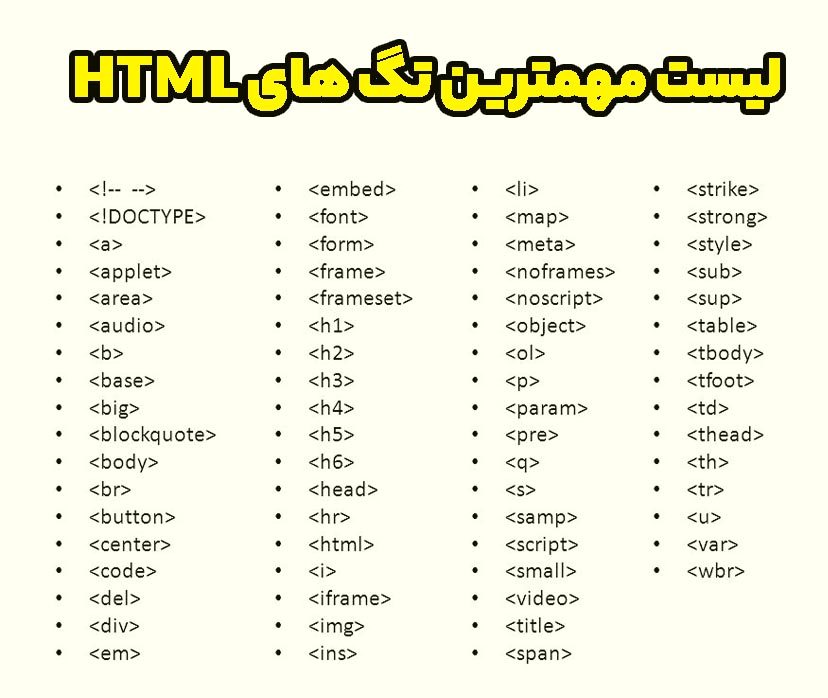
تگ های مهم html چیست؟ اگر بخواهیم صادق باشیم، معمولاً تنها 20 تا 30 درصد از تمام تگ های html که در بالا معرفی کردیم در طراحی یک صفحه وب استفاده می شود، البته این به معنای بی فایده بودن بقیه تگ ها نیست! قطعاً شرایط خاصی وجود دارد که باید از تمام تگ های html استفاده شود، اما اگر بخواهیم به برخی از مهم ترین و پرکاربردترین تگ های html اشاره کنیم، می توان به موارد زیر اشاره کرد:
<div>
<span>
<a>
<img>
<p>
<strong>
<h1>-<h6>
<ul>
<li>
<header>
<footer>
<nav>
<article>
معرفی دوره آموزش html css
یادگیری تگ های Html قطعا با هدف یادگیری طراحی سایت است بخاطر همین پیشنهاد میکنم پس از اینکه با تگ های html اشنایی اولیه را پیدا کردید حتما در یک دوره آموزشی پروژه محور شرکت کنید تا استفاده و کاربرد این تگ ها را در قالب پروژه واقعی ببینید در این صورت میتوانید به تسلط کامل در استفاده از تگ ها برسید. برای شروع میتوانید از دوره رایگان آموزش html css در وبسافت3 استفاده کنید.
جمع بندی | پرکاربردترین تگ های html
به پایان آموزش رسیدیم در این مقاله سعی کردیم پرکاربردترین تگ های html را همراه با مثال برای شما عزیزان معرفی کنیم و همچنین منابعی هم برای آموزش تگ های html در قالب طراحی سایت معرفی کردیم امیدوارم استفاده لازم را برده باشید اگر سوال یا ابهامی در رابطه با این موضوع دارید در بخش کامنت ها بپرسید.